Apacheインストール直後に表示されるテストページの場所

目次
スポンサードリンク
ApacheはオープンソースのWebサーバソフトウェアです。この記事ではApacheをインストールした直後に、ブラウザでサーバーにアクセスした際にデフォルトで表示されるテストページについて解説します。
インストール直後に表示されるテストページとは
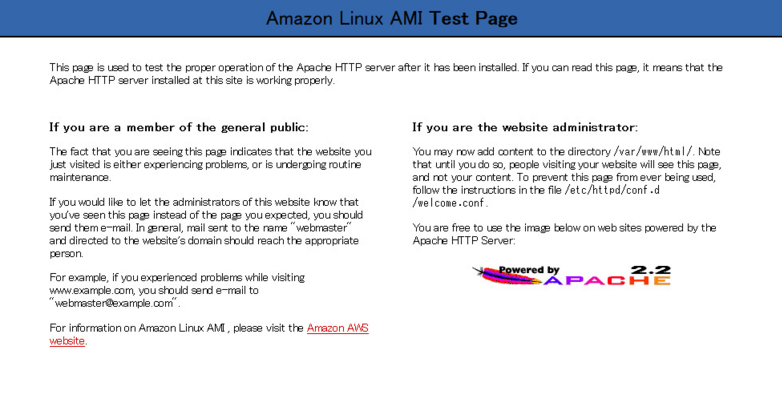
テストページは、Apacheが正しく動作していることを確認するためのシンプルなページです。Apacheのテストページは 2種類 あります。Apacheのインストール方法によって内容が異なります。ApacheをOSパッケージからインストールした場合は、以下のようなシンプルなページが表示されます。

Apacheをソースビルドでインストールした場合は、「It Works.」と記述されているだけのページが表示されます。
テストページは、ドキュメントルート に index.html がない場合にテストページが表示される設定になっています。ドキュメントルートに index.html を配置すると、そちらが優先して表示されます。 ドキュメントルートとは、ブラウザからリクエストがあった際に、サーバーがWebページを探しに行くディレクトリのことです。OSパッケージ版では、/var/www/html 、ソースビルド版は、インストールしたディレクトリ内にあります。
テストページの場所:OSパッケージからインストールした場合
OSパッケージからインストールした場合のテストページは、Apacheの設定ファイルに置き場所が書かれています。インストールした直後であれば、通常は welcome.conf の中に書かれています。
[root@hostname tmp]# cat /etc/httpd/conf.d/welcome.conf
#
# This configuration file enables the default "Welcome" page if there
# is no default index page present for the root URL. To disable the
# Welcome page, comment out all the lines below.
#
# NOTE: if this file is removed, it will be restored on upgrades.
#
<LocationMatch "^/+$">
Options -Indexes
ErrorDocument 403 /.noindex.html
</LocationMatch>
<Directory /usr/share/httpd/noindex>
AllowOverride None
Require all granted
</Directory>
Alias /.noindex.html /usr/share/httpd/noindex/index.html
LocationMatchディレクティブが囲まれた設定は、ルートディレクトリ(/)にアクセスされた場合に、ディレクトリ一覧を表示させないようにし(Options -Indexes)、代わりに403エラー(アクセス禁止)として、/.noindex.html を表示するという設定になります。
Aliasディレクティブで、/.noindex.html というURLにアクセスした際に、実際には /usr/share/httpd/noindex/index.html が表示されるよう設定されています。
テストページの場所:ソースビルドの場合
ソースビルドの場合は、ドキュメントルート内にテストページが配置されています。例えば、/usr/local/apache をインストール先に指定してビルドした場合は、/usr/local/apache/htdocs 配下にあります。
[root@hostname tmp]# ll /usr/local/apache/htdocs/
合計 4
-rw-r--r-- 1 root root 45 6月 12 2007 index.html
[root@hostname tmp]#
[root@hostname tmp]# cat /usr/local/apache/htdocs/index.html
<html><body><h1>It works!</h1></body></html>
Linuxコマンドについて学べるおすすめ書籍
Linuxコマンドの知識は、プログラマにとって長く役立つ知識です。 私はこちらの書籍で一通り知識を抑えました。基本から丁寧に解説されています。
Linux教科書 図解でパッとわかる LPIC/LinuC
はじめてLPICを受ける方向け、手を動かしながらLinuxについて学びたい方におすすめ。30日間の無料体験もできる『Kindle Unlimited』でも読むことができます。
