Chromeデベロッパー・ツールのNetworkタブで表示内容をドメインで絞り込む

スポンサードリンク
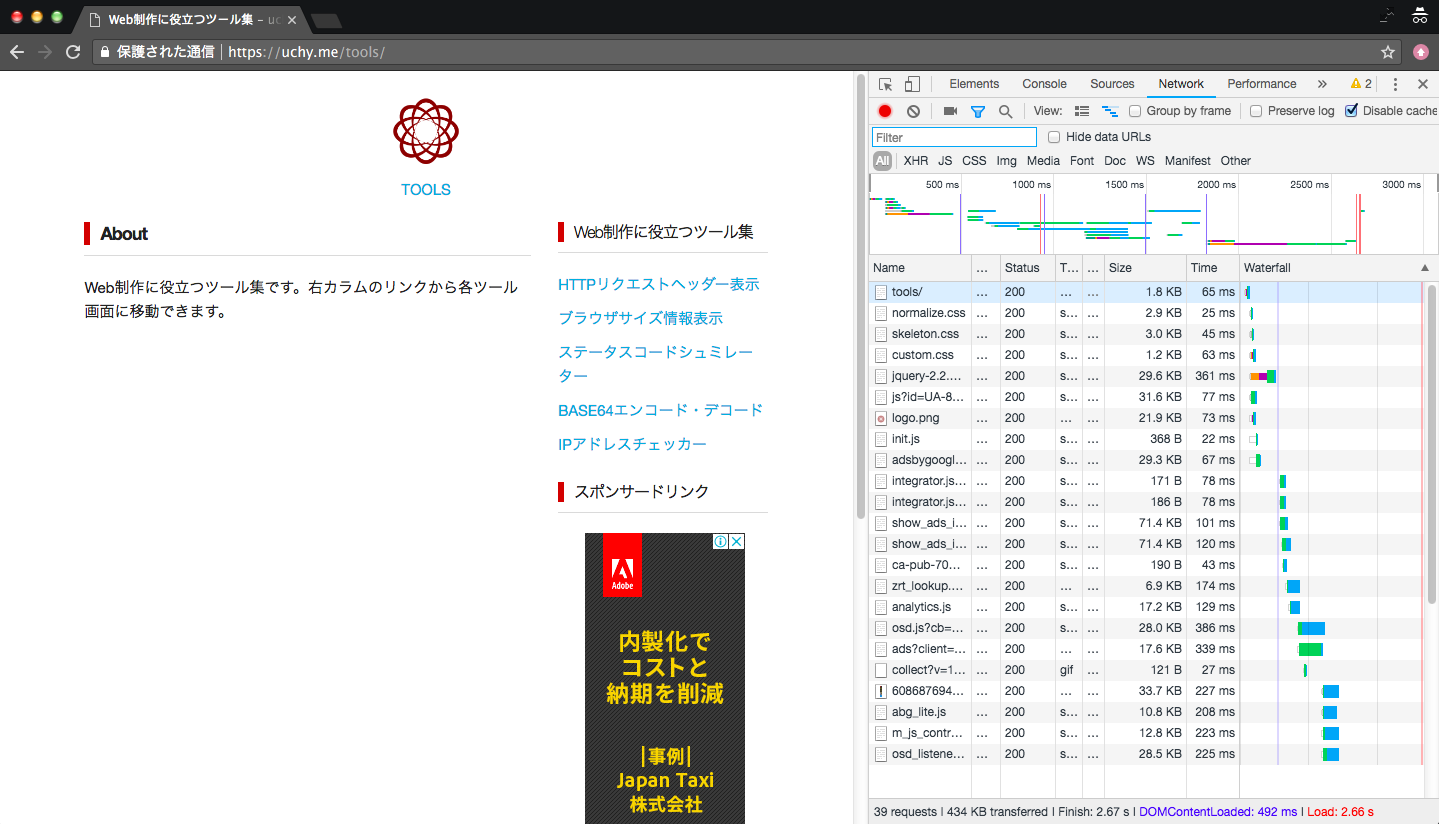
Chromeデベロッパー・ツールは便利でNetworkタブではそのページを表示するために発生したリクエストを一覧で見ることができる。 例えば、uchy.meのツール集をデベロッパー・ツールを開きながら表示すると以下の様になる。
問題点としては全てのリクエストなので、uchy.me以外へのリクエストも含まれている。
でもドメインで絞り込みたいことは結構ある。「uchy.meだけに絞り込んだら、転送サイズはどの程度だろう?」みたいな感じで。
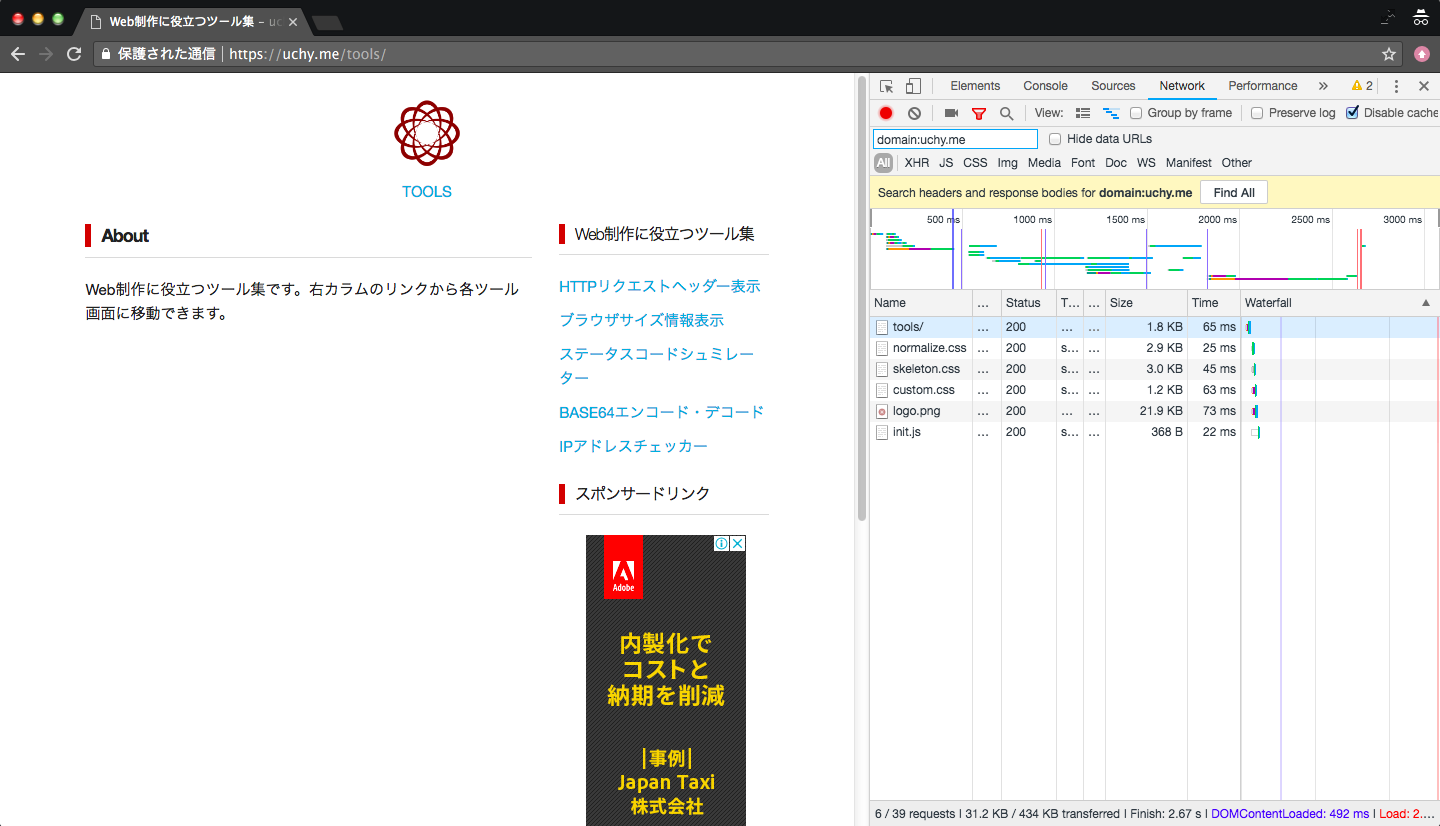
そんな時はフィルター機能を使う。普通にuchy.meと入れただけだと上手く行かないが、domain:を先頭に付けるとドメインで絞り込める。
これは便利。